- Published on
2020: My year in review.
2020 has been an incredible year in a number of ways. We lived through a pandemic, stayed at home for over 9 months, weren’t able to meet friends or travel anywhere. But as Dwight says, "Life goes on."
Finished Sophomore year (April)
My sophomore year was kind of taken away because of the pandemic. I never would’ve thought that a college semester would be cut short because of anything other than the college suddenly not existing, but it did. Here’s a picture I took on the last day I had to attend a placement training class. This was taken on the 15th of March, and I haven’t been back to university since (although online classes compensated for the stress, plus some more).

First newspaper feature (May)
Towards the end of April, one of my Apple India contacts whom I interacted with back at WWDC 2019 emailed me asking to answer a few questions for an interview that The Hindu was doing on past scholarship winners. A month later, The Hindu published an article featuring me and a few other talented iOS developers (all of whom I am fortunate enough to be in contact with).The whole article is linked here but here’s an excerpt from the same.
For Swapnanil Dhol , being able to produce something out of thin air and running it on the powerful devices we carry in our pocket is super rewarding. He is the mind behind gradient-adjusting app Neon and comic viewer XKCD. “Human interaction is a big part of WWDC, since developers can interact with Apple Engineers, get their code reviewed, and ask any questions that they might have. Also, WWDC is a place to make new friends, meet like-minded people. I’ve met some of my closest friends, who continuously push the boundaries of what is possible with technology,” he comments.

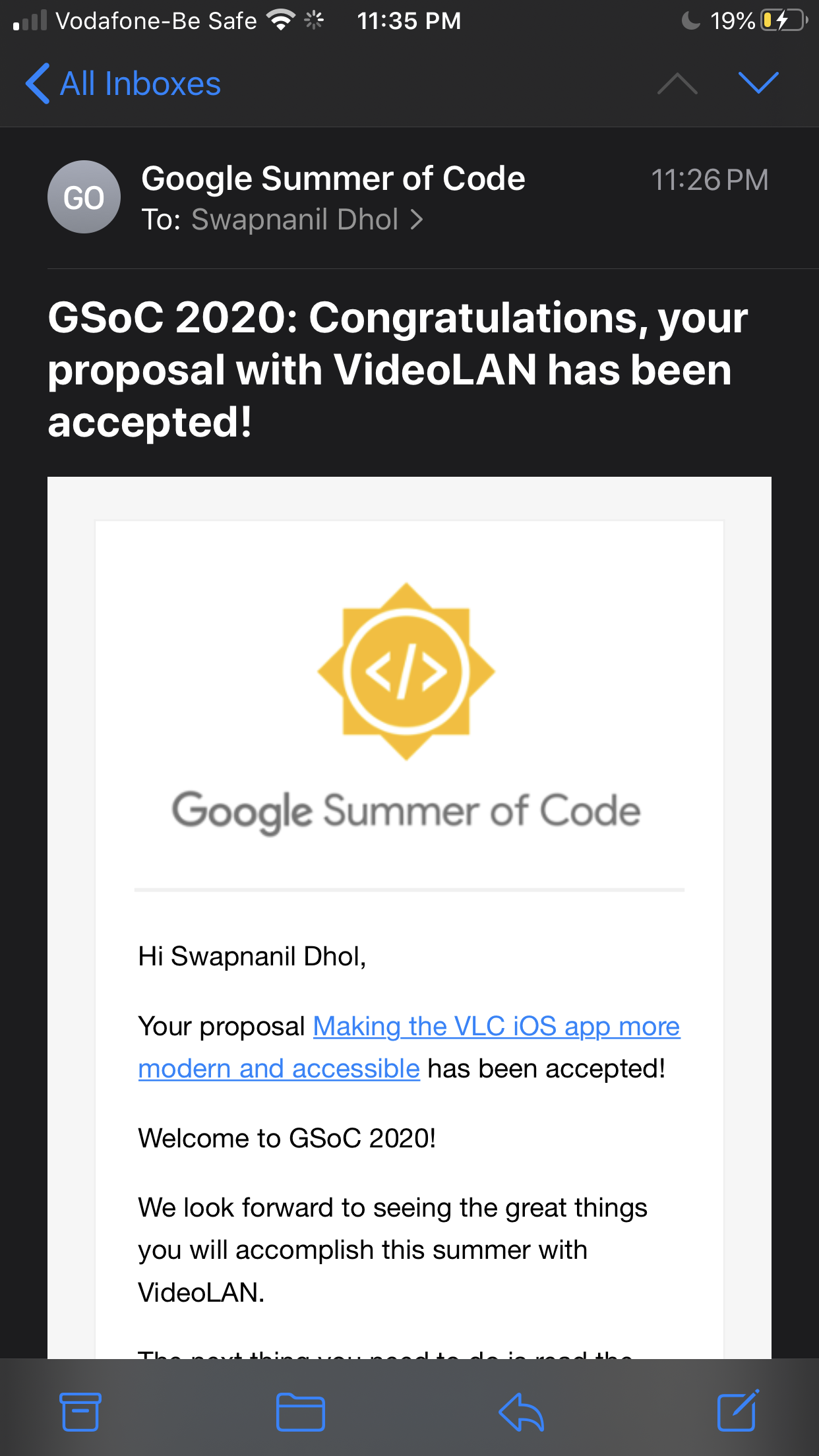
Selected for GSoC 2020 (June)
Since meeting Rudrank (he interned at Apple this year, last year, and this year), he introduced me to GSoC (having won it himself in 2019). I really wanted to give GSoC a try. So, I took some time out, wrote a proposal paper, and submitted it to two organizations—Catrobat and VLC—both with project ideas for their iOS apps. Fast-forward to May 4th, I was fortunate to receive an email of acceptance for my proposal paper by VideoLAN (VLC’s parent company). I will probably write about the process and the proposal paper soon so that students who want to apply in 2021 have something to refer to.

Won the Swift Student Challenge (WWDC 2020) (June)
While I was working on the proposal paper for GSoC 2020, WWDC’s student competition was launched, and having won it last year, I thought I’d give it a shot this time as well. This year's Swift Challenge submission was Strokes. Strokes is a stroke detector and raises awareness about the deadly yet preventable effects of stroke. I lost a couple of my close family members to this deadly disease, and later when I studied about it, I realised how much could’ve been prevented if correct measures were taken at the right time. This Swift playground attempts to help understand the importance of understanding the effects, diagnostic options, and what to do in case of a stroke. Here are some of the technologies and frameworks I used to build my winning Swift Student Challenge submission.
-RealityKit: RealityKit is a powerful new API that was introduced at WWDC 2019 that builds upon the power of ARKit. The ARM Drop Screen uses RealityKit by analysing different anchor points provided by the BodySkeleton method. I track the positions of the two hands relative to the body and track their positions in real time to determine the position of the hands in space. After a lot of tinkering, I came up with values that I check against to determine if the hands are raised or have started to drift down. When the user raises both hands, a timer is started that ticks for 5 seconds and then analyses the position values over that time and returns a result based on that. -ARKit: The Face Drop Analyzer screen employs the ARKit Framework to attach anchor points to a True Depth camera-generated 3D result of a face.The playground then analyses the value of the lower jaw anchor points to check if any side of the face has dropped during the analysis period. Strokes uses SwiftUI on two pages: the initial information screen and the end quiz screen. It was super fun and easy to build UIs and attach them with logic using this framework. I literally had 2 of my playground pages ready in a day.
- CreateML: The speech detector screen employs a custom trained ML model that I developed using the new CreateML app, particularly the sound classification feature. The dataset was custom made using voices I found around me and of myself.
- CoreML: The speech analysis is carried out using CoreML and the custom MLModel generated by CreateML.
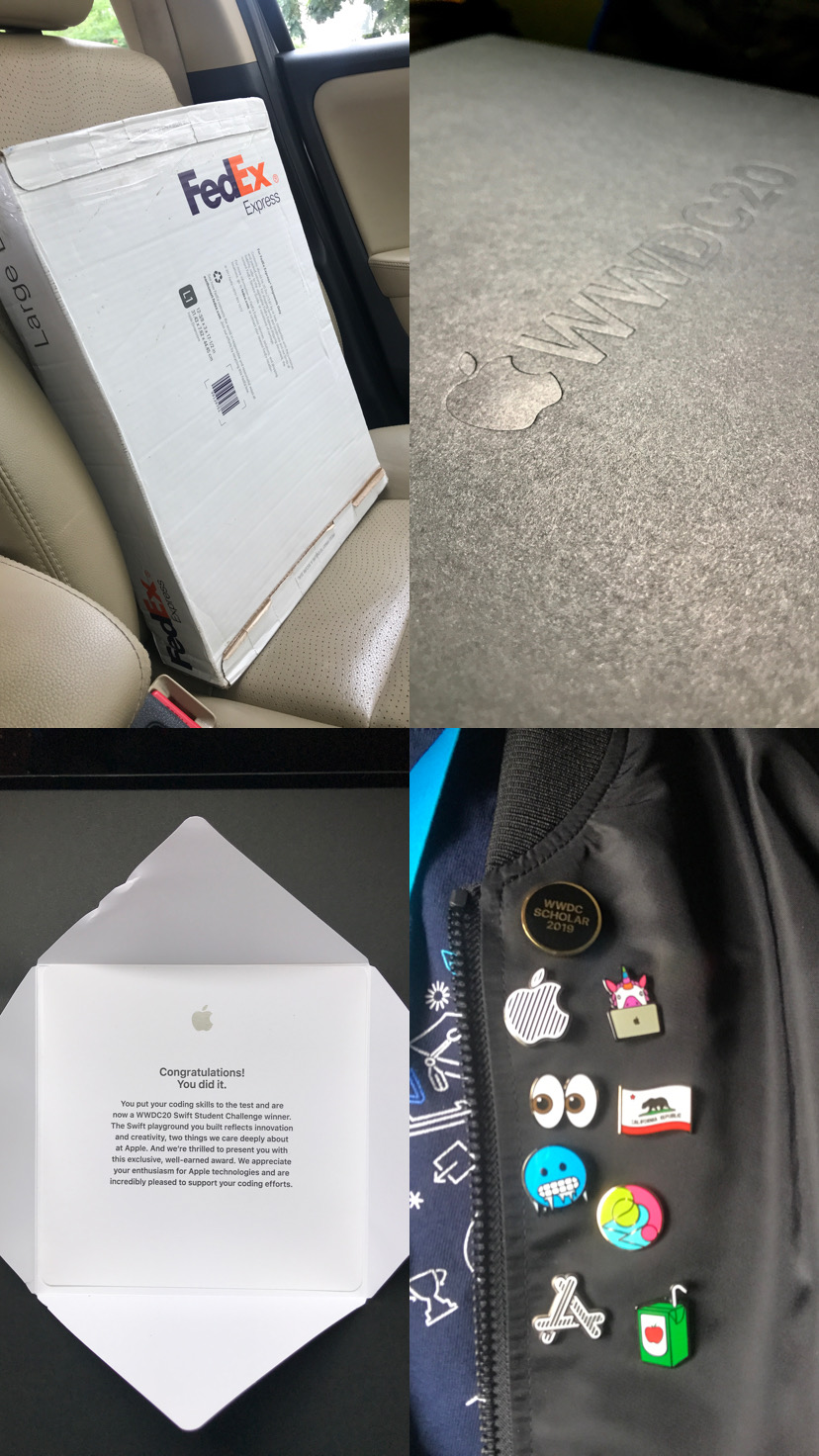
After waiting for a couple of months, I finally received the winning package that contained the WWDC 2020 jacket (super exclusive since there was no in-person WWDC this year), a letter from Apple, and super exclusive pins. My Apple developer account was also credited with an additional year of developer membership ($99), which, coupled with the extension from winning last year’s scholarship, now entitles me to developer benefits till Jan 2022. Absolutely incredible. Thanks, Apple.
I thought your submission showed the very best of what app development can do – yes it's only a proof of concept, but you've taken something that matters deeply to you and used your skill to take action. Very, very impressive indeed! 👏
— Paul Hudson (@twostraws) June 15, 2020
Getting a shoutout by Paul Hudson was definitely something to remember.

Here’s a demo video showing how the Swift Playground works:
Worked with VLC (June-September)
This summer, I became a better iOS developer and a better coder in general. I now write clearer and cleaner code, all the while keeping my code readable, expressible, and concise. I’ve learned a new method of debugging errors during run time by the method of assertion. I learned how to communicate technically, write proper code comments wherever necessary, and deliver work using git. Speaking of Git, I am now 1000x more familiar with Git terminologies and different methods of submitting code, fixes, and more. This summer has been one of the best summers of my life. I got to work on one of the most popular open-source projects in my favourite programming language. I wrote over 3000 lines of code and had over 10 of my merge requests (GitLab uses MRs instead of PRs) merged into the master branch, which means that the next version of VLC iOS, which will roll out to the public, will have my code in it. It’s hard to express what that feels like. I had an incredibly helpful mentor who was never hesitant to help out, even a bit. The support from the entire team on VLC’s Gitlab repo has been nothing short of fantastic. I’ve loved every second of working here and I can’t recommend future GSoC aspirants enough to apply for GSoC and especially to VideoLAN. The people here are fantastic, and I had a great summer filled with learning, and that is priceless, absolutely priceless. My final report can be found [here] (https://swapnanildhol.github.io/blog/my-summer-with-GSOC/).


Launched Sticker Cards (July)
From the time I’ve been on Instagram, I’ve found that a good chunk of the Twitter content on Instagram is basically Tweet screenshots. I wanted to take the challenge of making that concept pretty and easy. Sticker Cards is a brand new app for your iPhone that lets you create gorgeous content cards from Tweets and notes. Sticker Cards were initially made to support tweets, but over the course of a month and with suggestions from my friends, I added the ability to generate cards from notes as well. Some of the key features of the app are:
- Create Content Cards: Make Cards from Tweets and Notes.
- Customize: Choose from a solid color, gradient or an Image as the background.
- Document Scanner: Scan motivational or important quotes from books or documents and generate cards within seconds.
- Share to Instagram Stories: Direct Option to share to Instagram stories from the app with full native component support.
- Save: Save your favorite Tweets and Notes for quick access later.
- Sync: Save on one device and access on any of your other devices. It works like magic. Sticker Cards had the best opening week reception of any of the apps I’ve published before with more than 15 pre-orders and 50 paid downloads in the first three days. Over this year Sticker Cards has gotten better, more functional, more pretty and has come down in price to just $0.99 and will continue to get better for the foreseeable future.
Sticker Cards is now available for download! At just $1.99 it is the ultimate way to create beautiful content cards from Tweets and Notes. https://t.co/tI5fAdcNnN
— Swapnanil Dhol (@SwapnanilDhol) July 15, 2020
5 Promo codes will be up in the next 30 minutes. Do follow! #IndieDev @stickercardsapp pic.twitter.com/zmBteWbYRb
Made WatchParty with Rahul (August)
WWDC 2020 was unique for most of us this year. We’re so used to an in-person conference and the live telecast of the keynote stream that we never thought of how we’d watch it together at a time when travel to and from anywhere was banned. Rahul Sharma (whom I became friends with via Twitter this year) and I started working on a project called "Watch Party" that would stream live m3u files while having the ability to chat with people online, kind of like what happens in a chat room. Watch Party was made super fast and super efficient, and we hosted both the iPhone event and the Mac event on Watch Party.
12 updates to Neon
This year I pushed 12 new updates to Neon on the App Store. I spent the majority of the first major update (4.0) adding iOS 14 features. It has been a race against time to get it done since Apple dropped a bomb by announcing that iOS 14 would be available to the public the day after the iPhone keynote in September. The next update brought five new widgets, including this beautiful stripped time widget. Being a SwiftUI noob, Rahul helped me get the layout right, and the update rolled out soon after. One of my favourite features that I wanted to keep forever was an image pallet generator that would be sharable on Instagram stories or sharable in any other way. So, with version 4.6, after working on it for about 2 weeks and writing my CT-2 alongside, I rolled out said feature to Neon and I am personally in love with it (We gotta be our biggest fans, don’t we?).
New @neontheapp update!https://t.co/WDXVrSvCKU
— Swapnanil Dhol (@SwapnanilDhol) October 12, 2020
-Stripped Time Widget. Every stripe is customizable.
-Bunch of new App Icons
-Smaller App Size
-Multiple Bug Fixes https://t.co/WDXVrSvCKU#ColorPicker #iOSDev #SwiftLang pic.twitter.com/obcbr/nH1Cx
Made these film frame color pallets using the new @neontheapp update.https://t.co/WDXVrSvCKU
— Swapnanil Dhol (@SwapnanilDhol) November 1, 2020
Download now! #IndieDev #iOSDev #Film pic.twitter.com/xeDxQjACaC
Crossed $1000 in App Sales (August)
I pushed my first app (AeroNautical) to the App Store in January 2019. Back then, I never had any idea or expectation per se of making money from my apps. After I got back from San José after attending WWDC '19, I decided to give monetization a shot. One of my fundamental principles while building software is to keep it as clean and simple as possible, and therefore, adding advertisements wasn’t an option. Therefore, I made the app paid up-front. In hindsight, that was probably not that great of an idea. Aeronautical would go on to make me about 50 sales over the next year. However, my biggest breakthrough came with making Neon paid and Sticker Cards paid at launch. Both did rather well for a paid-upfront app, and therefore, I can justify my efforts in keeping the apps up-to-date. This August, I crossed USD 1000 in lifetime app sales (and about USD 650 in proceeds). I never thought I’d earn money by writing software from my bedroom, but GSoC and App Store revenue have made software building my primary focus and I’m loving it. In late November, Apple announced the Small Business Program that offers a reduced 15% commission (30% before) to eligible developers who make less than USD 1 million in revenue a year. Apple approved my application last week, and I am now making just a bit more than before. In the future, however, I’d like to implement the IAP model since I’m not a fan of paid-upfront apps and would like to offer users a proper trial period before paying. Here’s to the next USD 1000 in sales and beyond!
Invested into AAPL and TSLA (September)
Along with getting into investing in Indian markets, this year I was finally able to, with the help of HDFC Global Securities in partnership with Stockal, invest in the US market. I believe tech and electric cars are the future, and therefore I’ve invested in AAPL and TSLA and I intend to stay invested for the long run.
Made IGStoryKit: First OSS (October)
If you’ve used my apps you’d know I am a fan of sharing stuff to Instagram stories. So much so that I decided I to create an iOS framework that helps developers integrate said functionality into their apps with ease and thus IGStoryKit was born. IGStoryKit lets you easily share content stickers with different background types to Instagram stories from your iOS and iPadOS apps. IGStoryKit was received super well by the iOS developer community on twitter and GitHub. Both Neon and Sticker Cards use IGStoryKit and I can’t wait to see the list of new apps over the next year that will integrate IGStoryKit into their code-base.
Today, I am super excited to open source my first #SwiftPackage. Say hello to IGStoryKit!https://t.co/o7nAwRydjq
— Swapnanil Dhol (@SwapnanilDhol) November 3, 2020
IGStoryKit lets you post to Instagram Story with a content sticker and 4 different background types in just 3 lines of code 🤯
Please RT!#SwiftLang #IndieDev
Finished first semester of my Junior year (31st December)
Today, I submitted my final paper for Information Storage Management, one of my two professional electives this semester, and (unless I fail Automata Theory) I have finished my fifth semester. This essentially means I am more than halfway through my engineering degree, and considering my senior year doesn’t have classes for me to attend, I just have another semester of college. It’s kind of disappointing to an extent to have spent more than half of the (in-person) college time at home and not with friends, but, quote me quoting Dwight, "Life must go on." Here’s a picture I took on my first day of (virtual) semester 5.
Conclusion
2020 has been all over the place, but I am super grateful for all the people I’ve met this year, all the new things I’ve learnt, the new connections I’ve made, and without jinxing it, Happy New Year, 2021. See you next year (sorry, but I love making that joke. can’t talk me out of it).